首先明确一点,这里说的桑基图,是参照百度echarts的样式的这种桑基图。这种图,既可以标示数量多寡,又可以标示相关之间的关联关系,比单纯的饼图和折线图可以承载更多的信息

刚开始准备用python来绘制,但搜了很多资料都有些不着边际,好不容易找一个看起来靠谱的里做了一版,绘制出来了,样式却和百度这个差别很大
于是继续找资料,找到了一个能实现需求的包,装上以后,运行。。。生成的居然是一段html,然后打开看,实际还是调的echarts。。。
既然逃不过echarts索性改改思路吧:python处理数据,生成数据json串,保存到服务器
然后用php做一个承接页,读取这个json串
将承接页的链接加到统计邮件里,点链接打开统计图,还带了交互功能,体验更好,嘿嘿
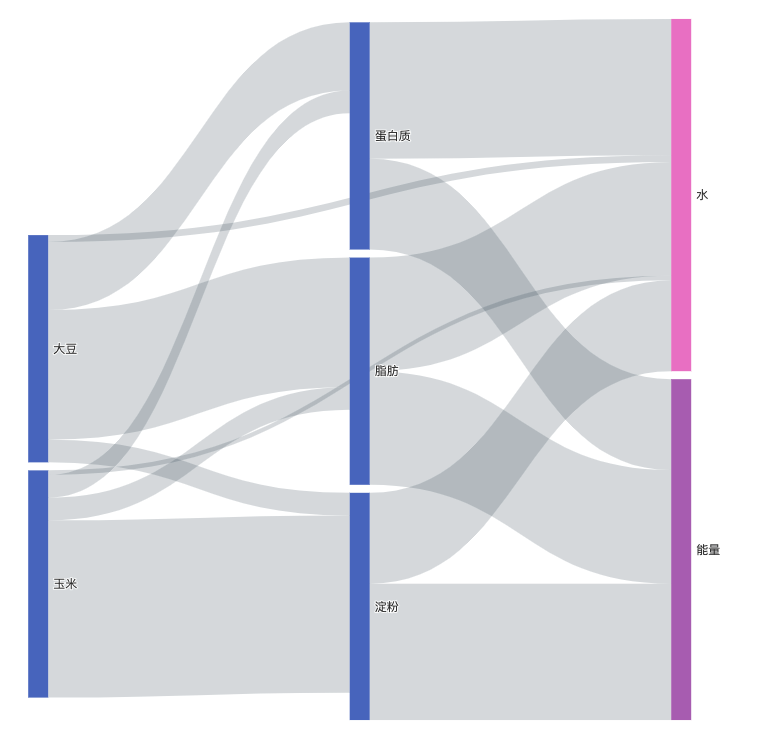
示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | //nodes: 所有会出现的节点 //links: 所有的关系线,source是左边节点,target是右边节点 var dataJson = { "nodes":[{"name": '玉米'}, {"name": '大豆'}, {"name": '蛋白质'}, {"name": '淀粉'}, {"name": '脂肪'}, {"name": '水'}, {"name": '能量'}], "links": [ {"source": '玉米', "target": '蛋白质', "value": 10}, {"source": '玉米', "target": '淀粉', "value": 78}, {"source": '玉米', "target": '水', "value": 2}, {"source": '玉米', "target": '脂肪', "value": 10}, {"source": '大豆', "target": '蛋白质', "value": 30}, {"source": '大豆', "target": '淀粉', "value": 10}, {"source": '大豆', "target": '脂肪', "value": 57}, {"source": '大豆', "target": '水', "value": 3}, {"source": '蛋白质', "target": '能量', "value": 40}, {"source": '蛋白质', "target": '水', "value": 60}, {"source": '淀粉', "target": '能量', "value": 60}, {"source": '淀粉', "target": '水', "value": 40}, {"source": '脂肪', "target": '能量', "value": 50}, {"source": '脂肪', "target": '水', "value": 50} ] } echarts.init(document.getElementById("myChart")).setOption( (option = { title: { text: 'xxxx' }, tooltip: { trigger: 'item', triggerOn: 'mousemove' }, series: [ { type: 'sankey', data: dataJson.nodes, links: dataJson.links, emphasis: { focus: 'adjacency' }, lineStyle: { color: 'gradient', curveness: 0.5 } } ] }) ); |
交互体验可以直接去echart官网试试:https://echarts.apache.org/examples/zh/editor.html?c=sankey-simple
———-
转载请注明出处:http://www.jiangkl.com/2022/01/sankey
 关于本站
关于本站