GPT-SoVITS是一个集模型训练、声音合成于一体的开源AI声音处理项目,项目地址:https://github.com/RVC-Boss/GPT-SoVITS,感兴趣的可以照项目主页readme里的安装方法安装。这个安装难度不高,比较麻烦的python版本的匹配,可以通过conda为其单独开安装一个python版本:conda create –name py39 python=3.9
项目安装完以后,需要到项目目录内看一下是否自动下载了模型(包括models和Weights),模型地址见readme。我这边实际测试,windows版本自动安装了模型,但mac版本的就没有自动安装模型,需要手动下载、再按要求放入指定目录
GPT-SoVITS的使用分简单和复杂两种办法,简单方法是使用项目自带模型。具体做法是,启动webui后,选择“1-GPT-SoCITS-TTS”-“1c-推理”,然后点选项目的“是否开启TTS推理WebUI”,待自动打开新页面后,选择系统的GPT模型和SoVITS模型,上传准备好的参考音频、输入参考音频文本内容,参考音频需要控制在3~10秒;然后输入要合成的文体,点击“合成语音”,但是这种合成出来效果并不好,而且容易出错,大家可以感受一下
示例音频
文本:“小草偷偷地从土地里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。风轻悄悄的,草软绵绵的”
合成音频
更推荐的做法,是自己训练模型,也不算复杂,首先,要先找一段3~5分钟尽量感觉干净无噪声、无背景音乐的人声音频,然后按如下步骤操作:
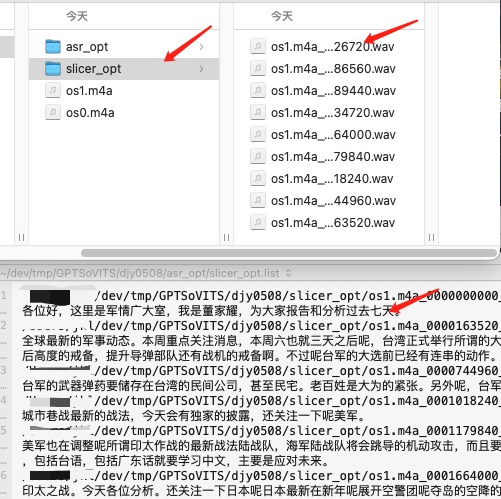
1. 使用“前置数据集获取工具”,在“0b-语音切分工具”内,选择音频输入输出路径后,点击“开启语音切割”,将语音切割成多个小段
2. 将上一步的分段语音输出路径,拷贝到下面的“0c-中文批量离线ASR工具”内,点击“开启离线批量ASR”,将语音自动识别为文字文本

3. 使用“0c-语音文本校对标注工具”,点击“开启打标webUI”,在新页面内校对语音文本(嫌webui不好用,可以自己找到上一步生成的opt文件,然后用自己习惯的文本编辑器修改)

4. 切换到“1-GPT-SoVITS-TTS”选项卡,在第一行输入你想要的模型名称
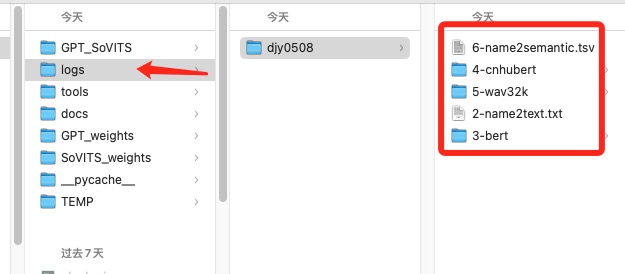
5. 在“1A-训练集格式化工具”内,输入切分音频.list路径,和打标opt文件路径,点击最下方“一键三连”,开始格式化进程,输出内容会放在项目路径下logs目录内


6. 切换到“1B-微调训练”,依次“开启SoVITS训练”和“开启GTP训练”,开始训练模型。这一步看电脑配置,配置低或者CPU运行的话,会很慢
模型训练完成后,重复本文开始的步骤:切换到“1C-推理”,点击“开启webui”,点击“刷新模型路径”,找到自己训练的GTP和SoVITS模型,再试一下刚才的语音,感觉音色好了不少:
但董佳耀的语音太冲,所以重新用更舒缓的语音训练了一个模型,效果还不错:
舒缓语音参考音频
舒缓语音训练结果:
——over
转载请注明出处: 昆仑的山头
———-
一周后补充:
“鄙视小帅、理解小帅、曾经小帅”
比较了GPT-SoVITS,和其他渠道的音频合成效果,最终还是选择了自己曾经鄙视的“解说小帅”,理由很简单:清晰! O(∩_∩)O哈哈~
时间线
- 2025 年 7 月 (2)
- 2025 年 4 月 (1)
- 2025 年 2 月 (2)
- 2024 年 12 月 (1)
- 2024 年 11 月 (1)
- 2024 年 7 月 (1)
- 2024 年 6 月 (1)
- 2024 年 5 月 (2)
- 2024 年 4 月 (3)
- 2024 年 3 月 (9)
- 2023 年 12 月 (1)
- 2023 年 11 月 (1)
- 2023 年 10 月 (1)
- 2023 年 5 月 (1)
- 2023 年 4 月 (1)
- 2022 年 12 月 (5)
- 2022 年 10 月 (1)
- 2022 年 7 月 (1)
- 2022 年 6 月 (1)
- 2022 年 3 月 (1)
- 2022 年 1 月 (3)
- 2021 年 12 月 (2)
- 2021 年 11 月 (1)
- 2021 年 10 月 (2)
- 2021 年 9 月 (1)
- 2021 年 8 月 (2)
- 2021 年 7 月 (2)
- 2021 年 6 月 (1)
- 2021 年 4 月 (2)
- 2021 年 3 月 (1)
- 2021 年 2 月 (1)
- 2020 年 12 月 (1)
- 2020 年 5 月 (2)
- 2019 年 6 月 (1)
- 2019 年 5 月 (1)
- 2018 年 8 月 (2)
- 2018 年 4 月 (1)
- 2018 年 3 月 (1)
- 2018 年 2 月 (1)
- 2017 年 11 月 (1)
- 2017 年 5 月 (1)
- 2017 年 3 月 (1)
- 2017 年 1 月 (3)
- 2016 年 9 月 (3)
- 2016 年 6 月 (2)
- 2016 年 5 月 (1)
- 2016 年 1 月 (1)
- 2015 年 10 月 (1)
- 2015 年 9 月 (1)
- 2015 年 8 月 (1)
- 2015 年 7 月 (5)
- 2015 年 4 月 (5)
- 2014 年 5 月 (1)
- 2014 年 4 月 (1)
- 2014 年 3 月 (2)
- 2014 年 2 月 (2)
- 2014 年 1 月 (7)
- 2013 年 11 月 (1)
- 2013 年 9 月 (2)
- 2013 年 7 月 (3)
- 2013 年 6 月 (1)
- 2013 年 5 月 (3)
- 2013 年 4 月 (3)
- 2013 年 2 月 (3)
- 2013 年 1 月 (10)
- 2012 年 12 月 (3)
- 2012 年 11 月 (2)
- 2012 年 10 月 (3)
- 2012 年 9 月 (3)
- 2012 年 8 月 (1)
- 2012 年 7 月 (7)
- 2012 年 6 月 (5)
- 2012 年 5 月 (7)
- 2012 年 4 月 (3)
- 2012 年 3 月 (4)
- 2012 年 2 月 (8)
- 2012 年 1 月 (9)
- 2011 年 12 月 (3)
- 2011 年 11 月 (4)
- 2011 年 10 月 (5)
- 2011 年 9 月 (3)
- 2011 年 8 月 (5)
- 2011 年 5 月 (1)
- 2011 年 4 月 (5)
- 2011 年 3 月 (11)
- 2011 年 2 月 (6)
- 2010 年 12 月 (1)
- 2009 年 9 月 (1)
- 2009 年 8 月 (1)
- 2009 年 7 月 (1)
- 2008 年 12 月 (2)
- 2008 年 11 月 (4)
- 2008 年 10 月 (4)
七嘴八舌
- 123 发表在《[转]在ios模拟器上实现模拟双指触摸》
- admin 发表在《nodejs-express初体验》
- laozh 发表在《nodejs-express初体验》
- xxx 发表在《玩转微信公号开发(七)——账号体系与oauth登录》
- 银基网 发表在《玩转微信公号开发(七)——账号体系与oauth登录》
发布日历
2026 年 2 月 一 二 三 四 五 六 日 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28















































 关于本站
关于本站