先说明一下,这篇文章讲的不是如何用代码实现mp4播放器的使用,而是讲在使用“剪映”编辑视频时,如何加入章节提示,并让其跟随视频播放进度向前走,类似下图这样

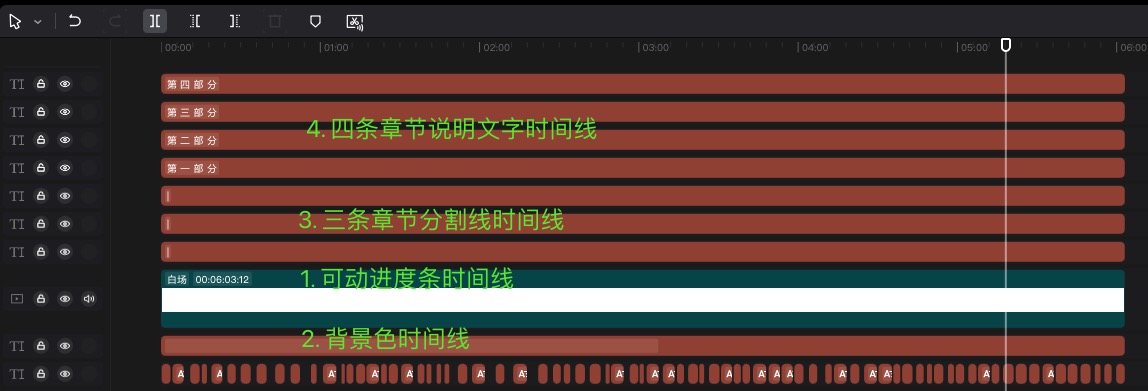
简单来说,分如下四步,我们结合剪映里的时间线来讲解:
1. 可动进度条:增加一个白场素材,拖到屏幕底端,设置合适的高度;给白场增加一个“线性蒙版”,旋转-90度、视频开始x=-960、结尾x=960,也就是撑到屏幕两端;加关键帧,使其可以显示出播放进度;降低不透明度,和源视频更贴合
2. 背景色:增加一个宽度和白场一样宽的文本框,加空格撑满;文本框“背景”里面加一个背景色,移到白场下面、降低不透明度
3. 章节分割线:增加文本框,增加“|”,调整大小、拖到章节分割位置;复制粘贴到各个段落分割位置
4. 章节说明文字:增加文本框,填写段落名称,拖到对应位置

ok,就是这样
(参考自B站:https://www.bilibili.com/video/BV1Gu4y1U7RM/?p=1&vd_source=87ddd0d31e13cad4e2c834825408fd9b)
——over
转载请注明出处: 昆仑的山头
时间线
- 2025 年 7 月 (2)
- 2025 年 4 月 (1)
- 2025 年 2 月 (2)
- 2024 年 12 月 (1)
- 2024 年 11 月 (1)
- 2024 年 7 月 (1)
- 2024 年 6 月 (1)
- 2024 年 5 月 (2)
- 2024 年 4 月 (3)
- 2024 年 3 月 (9)
- 2023 年 12 月 (1)
- 2023 年 11 月 (1)
- 2023 年 10 月 (1)
- 2023 年 5 月 (1)
- 2023 年 4 月 (1)
- 2022 年 12 月 (5)
- 2022 年 10 月 (1)
- 2022 年 7 月 (1)
- 2022 年 6 月 (1)
- 2022 年 3 月 (1)
- 2022 年 1 月 (3)
- 2021 年 12 月 (2)
- 2021 年 11 月 (1)
- 2021 年 10 月 (2)
- 2021 年 9 月 (1)
- 2021 年 8 月 (2)
- 2021 年 7 月 (2)
- 2021 年 6 月 (1)
- 2021 年 4 月 (2)
- 2021 年 3 月 (1)
- 2021 年 2 月 (1)
- 2020 年 12 月 (1)
- 2020 年 5 月 (2)
- 2019 年 6 月 (1)
- 2019 年 5 月 (1)
- 2018 年 8 月 (2)
- 2018 年 4 月 (1)
- 2018 年 3 月 (1)
- 2018 年 2 月 (1)
- 2017 年 11 月 (1)
- 2017 年 5 月 (1)
- 2017 年 3 月 (1)
- 2017 年 1 月 (3)
- 2016 年 9 月 (3)
- 2016 年 6 月 (2)
- 2016 年 5 月 (1)
- 2016 年 1 月 (1)
- 2015 年 10 月 (1)
- 2015 年 9 月 (1)
- 2015 年 8 月 (1)
- 2015 年 7 月 (5)
- 2015 年 4 月 (5)
- 2014 年 5 月 (1)
- 2014 年 4 月 (1)
- 2014 年 3 月 (2)
- 2014 年 2 月 (2)
- 2014 年 1 月 (7)
- 2013 年 11 月 (1)
- 2013 年 9 月 (2)
- 2013 年 7 月 (3)
- 2013 年 6 月 (1)
- 2013 年 5 月 (3)
- 2013 年 4 月 (3)
- 2013 年 2 月 (3)
- 2013 年 1 月 (10)
- 2012 年 12 月 (3)
- 2012 年 11 月 (2)
- 2012 年 10 月 (3)
- 2012 年 9 月 (3)
- 2012 年 8 月 (1)
- 2012 年 7 月 (7)
- 2012 年 6 月 (5)
- 2012 年 5 月 (7)
- 2012 年 4 月 (3)
- 2012 年 3 月 (4)
- 2012 年 2 月 (8)
- 2012 年 1 月 (9)
- 2011 年 12 月 (3)
- 2011 年 11 月 (4)
- 2011 年 10 月 (5)
- 2011 年 9 月 (3)
- 2011 年 8 月 (5)
- 2011 年 5 月 (1)
- 2011 年 4 月 (5)
- 2011 年 3 月 (11)
- 2011 年 2 月 (6)
- 2010 年 12 月 (1)
- 2009 年 9 月 (1)
- 2009 年 8 月 (1)
- 2009 年 7 月 (1)
- 2008 年 12 月 (2)
- 2008 年 11 月 (4)
- 2008 年 10 月 (4)
七嘴八舌
- 123 发表在《[转]在ios模拟器上实现模拟双指触摸》
- admin 发表在《nodejs-express初体验》
- laozh 发表在《nodejs-express初体验》
- xxx 发表在《玩转微信公号开发(七)——账号体系与oauth登录》
- 银基网 发表在《玩转微信公号开发(七)——账号体系与oauth登录》
发布日历
2026 年 2 月 一 二 三 四 五 六 日 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28


 关于本站
关于本站