在访问现在很火的google plus时,细心的用户也许会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器的前进和后退。不禁让人想问,是什么有这么强大的功能呢?
HTML5里引用了新的API,就是history.pushState和history.replaceState,就是通过这个接口做到无刷新改变页面URL的。
与传统的AJAX的区别
传统的ajax有如下的问题:
虽然ajax可以无刷新改变页面内容,但无法改变页面URL
其次为了更好的可访问性,内容发生改变后,改变URL的hash。但是hash的方式不能很好的处理浏览器的前进、后退等问题
有的浏览器引入了onhashchange的接口,不支持的浏览器只能定时去判断hash是否改变
再有,ajax的使用对搜索引擎很不友好,往往蜘蛛爬到的区域是空的
为了解决传统ajax带来的问题,HTML5里引入了新的API,即:history.pushState, history.replaceState
可以通过pushState和replaceState接口操作浏览器历史,并且改变当前页面的URL。
pushState是将指定的URL添加到浏览器历史里,replaceState是将指定的URL替换当前的URL。
如何调用
var state = {
title: title,
url: options.url,
otherkey: othervalue
};
window.history.pushState(state, document.title, url); |
state对象除了要title和url之外,也可以添加其他的数据,比如:还想将一些发送ajax的配置给保存起来。
replaceState和pushState是相似的,不需要多做解释。
如何响应浏览器的前进、后退操作
window对象上提供了onpopstate事件,上面传递的state对象会成为event的子对象,这样就可以拿到存储的title和URL了。
window.addEventListener('popstate', function(e){
if (history.state){
var state = e.state;
//do something(state.url, state.title);
}
}, false); |
这样就可以结合ajax和pushState完美的进行无刷新浏览了。
一些限制
1、无法跨域,这个是必然的。引用曾经在网上看到的一句经典的话:“如果javascript可以跨域的话,那他就可以逆天了!”
2、state对象虽然可以存储很多自定义的属性,但值不能是个对象。
对应后端的一些处理
这种模式下除了当前使用ajax可以无刷新浏览外,还要保证直接请求改变的URL后也可以正常浏览,所以后端要对这些处理下。
1、对结合pushState的ajax可以发送一个特殊的头,如: setRequestHeader(‘PJAX’, ‘true’)。
2、后端获取到有PJAX=true的header时,将页面中通用的部分都不输出。比如:PHP可以通过下面的判断
function is_pjax(){
return array_key_exists('HTTP_X_PJAX', $_SERVER) && $_SERVER['HTTP_X_PJAX'] === 'true';
} |
虽然接口上只有pushState、replaceState、onpopstate,但在使用的时候还是要做很多处理的。
————–
转自:http://www.52ladybug.com/?p=202









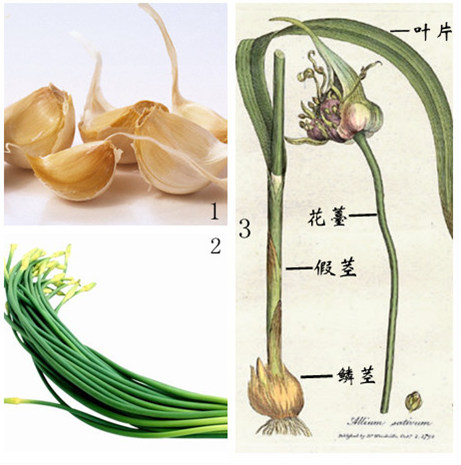
 【胡椒(Piper nigrum),胡椒科Piperaceae 胡椒属Piper,木质攀援藤本 1.胡椒调料粉末 2.捣鼓和研磨胡椒的传统武器 3.胡椒植物】
【胡椒(Piper nigrum),胡椒科Piperaceae 胡椒属Piper,木质攀援藤本 1.胡椒调料粉末 2.捣鼓和研磨胡椒的传统武器 3.胡椒植物】










 关于本站
关于本站