作为产品经理的你,洋洋洒洒的整理完产品的功能列表,长舒一口气,看,爷的产品多强大,规划了这么多牛掰闪闪的功能;作为交互设计师的你,头晕眼花的画完产品的原型和流程,暗自窃喜道,看,咱的流程多细致,梳理了那么多特殊情况和可能性;作为视觉设计师的你,设计了好多个华丽丽的界面,你为每一个页面进行了精心的雕琢,期待用户见到每一个页面都竖起大拇指说这个界面真漂亮;作为开发人员的你,搭建完框架之后,发现每个模块都有评审时漏掉的细节,一个模块一个模块的赶进度,导致你精疲力尽力不从心。
其实,在一个产品里,并不是所有的功能都那么重要的,如果产品经理只是交付一个功能列表,而不做需求优先级设定的话,产品可能沦为没有主心骨的产品,交互设计师设计的时候,不确定主要任务是什么;视觉设计师设计的的时候,不确定哪些界面和模块要提供更精致的设计;开发人员开发的时候,不知道哪些功能该设定更高的开发优先级,于是就会形成大家都在搅浆糊的状态,可能因为某些弱弱的分支流程的复杂性,导致开发人员花了大量的时间去攻克难题;可能因为某个不那么重要的设置界面中,UI增加了复杂的转场效果,导致开发人员搞到头破血流;可能因为开发人员捡着简单的功能先做,导致复杂的重要功能到最后才被草草攻克,一堆bug。别在抱怨各个角色不给力什么的了,想想自己的需求的分析是否到位,是否给你的需求排排等级,哪些对解决产品的商业价值+用户价值有最大的帮助,优先实现它,不重要的,不着急的,可以次优先级实现。
产品功能就像镜头里的花,如果你的镜头里,全是花,会因为全是亮点而变得没有亮点;如果你的镜头里,聚焦于一朵最娇艳的话,亮点就轻松浮现了。但有时候,说不做什么比说做什么还要难。必须每次改版,都上一些新功能,才能让用户知道我们在持续改进,才能让老板知道我们的团队充满战斗力。针对这些要上的功能(或来源于客户,或来源于老板,或来源于自己突发奇想),如果你经过了反复的调研,结论是做的意义不大,你甚至都不敢汇报,还是要硬着头皮上新功能。直到程序底层架构出了大问题,才不得不停下来做代码重构。
“People think focus means saying yes to the thing you’ve got to focus on. But that’s not what it means at all. It means saying no to the hundred other good ideas that there are. You have to pick carefully. I’m actually as proud of the things we haven’t done as the things I have done. Innovation is saying ‘no’ to 1,000 things. ——Steve Jobs
是的,不得不说,乔布斯是一个睿智的产品经理,他眼光独到,敢于取舍,会为了一个产品秘密研发几年,终于厚积薄发。国内环境不太一样,是非成败,瞬息万变,没有一个老板乐意让团队研发那么久,下那么大赌注在一款产品上。他们希望马上看到成绩,逼得团队甚至没有太多时间去深入调研,只能找到一些已经被证明可用的模式,Copy to China,虽说有些变态,可更多的是无奈。
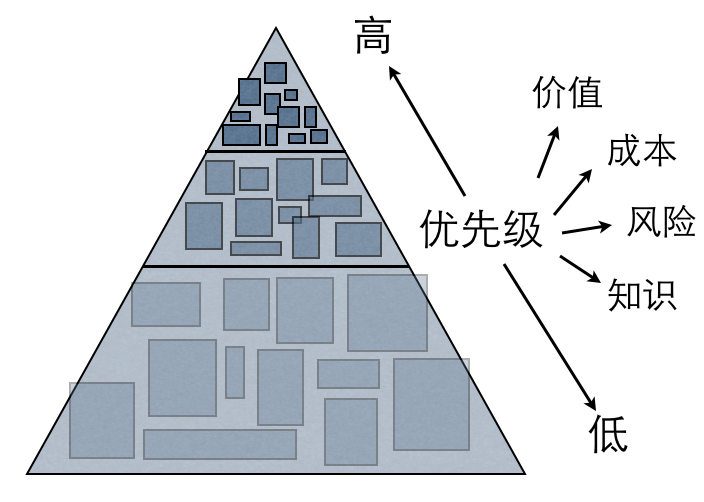
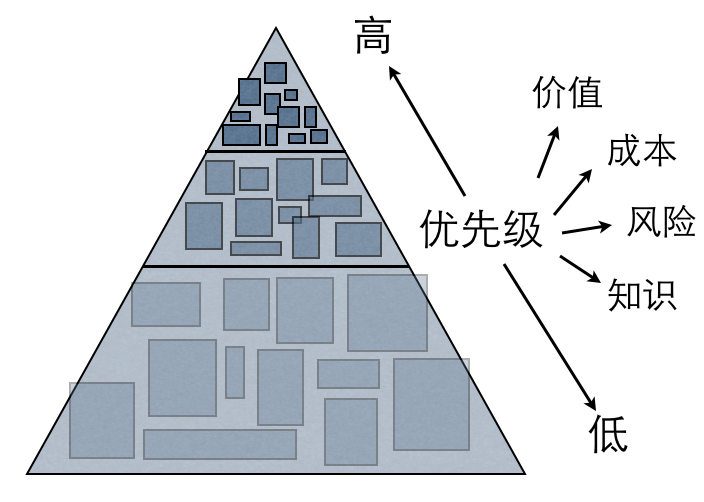
即便如此,产品经理仍然可以讲清楚,产品的核心模块、核心功能是什么。就像这样一个金字塔,塔尖上的是最重要的需求,没有这些,就没有产品价值。

而一个交互设计师,则需要在了解清楚主要需求之后,对应分解到主要任务流程,你需要花80%的精力去设计那20%的重要任务流程,而这20%的重要任务流程,又足以解决80%的用户的核心需求。

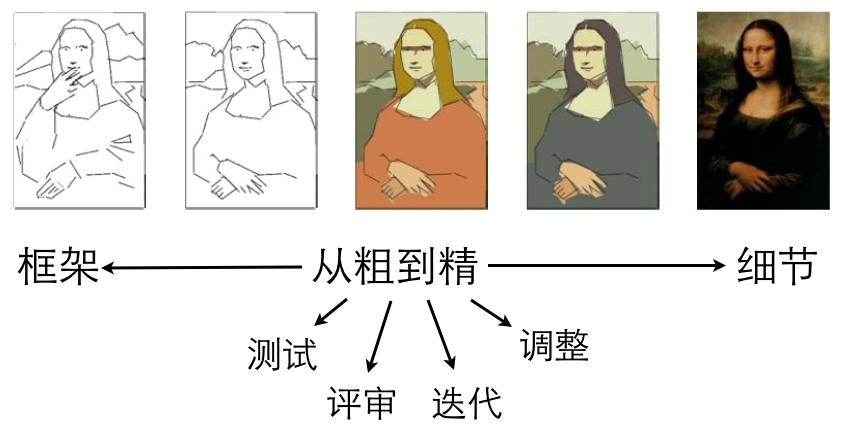
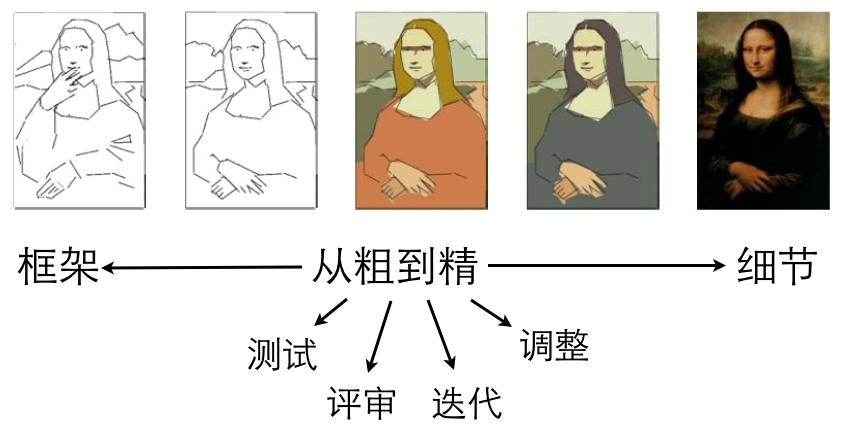
有两个技巧让你不会劳心劳力又没成绩——1.抓大放小,要精心雕琢主要任务快速完成次要任务;2.从粗到精,不要上来就陷入到细节中去
其实花了这么多笔墨,只是讲了一个简单的道理,学会做减法,学会排优先级,学会抓主要矛盾。但这本身就是一件知易行难的事,还需要在实践中不断磨练。
———-
转自:http://ucdchina.com/snap/10368





 关于本站
关于本站