上次文章提到,正在用nodejs做一个小项目,现在总算是做完了
学习/搞着玩是一回事,虽然两年前就开始接触nodejs,做实际要用到项目里是另一回事,经过两周的折腾,我这里不想夸,也不想踩,只想说一下我真实的感受,给准备用nodejs的朋友一点参考
整体来讲,nodejs+express的开发模式,感觉还可以,既不像前端大牛们说的一样好,也不像另一些人说的那样一无是处,下面针对几个关键点分别说一下
1. express
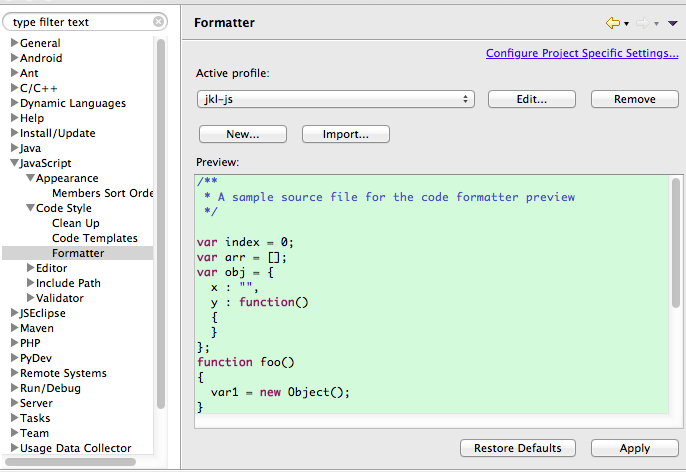
早就听人说过,express是个“优秀”的web框架,我这次的使用体验,却让我没有这种感觉。大概是用惯了cakephp那种规约编程/傻瓜化的web框架的缘故,我觉得一个框架最应该做的,就是让使用者不要过多感觉到框架的存在,以最简单的方式获取请求参数/调取model/lib/以及向view层传递显示,可以让人将所有的精力都投入到业务逻辑中~~要不我还用你框架干嘛?
对express,最别扭的一点,就是它的routes配置~~居然每一个请求的url都要去做配置,让我一下想到了java/spring mvc的那个xml~~懒婆娘的裹脚布也不过如此
另一个sb的地方,是它的logger~~本来不想重写日志类的,特别是access日志,服务器能自动记录最好,找了好久,才找到如何设置express 日志的格式,可是设置好以后,发现日志时间记录的不对,格式也不好看,一查原码才发现,logger里用的是date.toUTCString~~UTC啊,尼玛我看日志的时候,还得想着和实际时间差8小时。。。
最关键的一点是,express官方的api极其“简约”,很多东西不得不去翻框架原码才能发现一些“隐藏”的功能
最后,作为一个web框架,居然没有filter,虽然app.use可以部分实现filter的功能,但用起来还是感觉很不爽
2. npm
npm真TMD乱,很多好名字都被占了,占着茅坑不拉屎
比如thrift,装上以后发现根本不能用,版本太老,仔细一看,居然2年没维护了
再比如email,居然没看见在哪儿设置邮件服务器~~太TM扯淡了
3. 模板引擎
express默认的jade就不提了,稍微复杂点的页面,就会搞得一团糟
我用的是ejs,不好不坏,只能说“可用”。我比较喜欢view层代码,后端程序和前端html/js可以一目了然,所以我使用<%作为格式符,然后用jsp编辑器打开ejs文件~~哈哈,一目了然
ejs比较不好用的一点是对于变量的判断过于严格:如果试图输出没往view层传递的变量,页面居然会直接抛500错误~~太较真了吧,你当空串处理不久行了吗?
4. nodejs
不好意思,上面说了3点,大部分都是在踩,现在该说点好的了
js&node,本身还是一款很不错的组合,虽然异步编程需要一些时间来适应,但却给高并发和快速影响带了了天生支持;另外,js语法简单自由,也可以带来很高的开发效率
对于所谓的“前后端共用代码”,我倒是觉得不太有必要~~毕竟,前后端执行环境差异巨大,写这种“公用代码”的维护成本,还不如直接copy一份给前端用
最后,给自己留一个问题:下次你还会选nodejs吗?
以前写过一个简单的前端mvc框架,jLeaf,基本思路是模仿cake和spring来做的,node出来后,曾经想顺势再写一个后端框架,名字就叫jRoot,可惜因为工作忙,也因为人懒,没能实际做出来,看到express这么难用,真想现在就把jRoot做出来,可惜现在更忙了~~~希望后面能有时间把它搞出来,也希望node能有其它更好用的web框架出来







 关于本站
关于本站