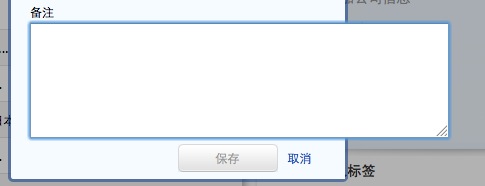
html的textarea标签,在火狐、safari等现代浏览器里,右下角会出现一个可拖动的标示,让用户可以修改编辑区域的大小,用起来很方便。但有些时候,我们并不希望用户可以改变这个textarea的大小,比如下图,textarea变大后,整个个页面布局都乱了:
 这种时候,我们希望可以锁住这个textarea,如何锁住哪?
这种时候,我们希望可以锁住这个textarea,如何锁住哪?
很简单,只需要一个css属性:resize:none;
——————–
查了一下文档,resize可以设置如下的属性:
none:UserAgent没提供尺寸调整机制,用户不能操纵机制调节元素的尺寸。 both:UserAgent提供双向尺寸调整机制,让用户可以调节元素的宽度和高度。 horizontal:UserAgent提供单向水平尺寸调整机制,让用户可以调节元素的宽度。 vertical:UserAgent提供单向垂直尺寸调整机制,让用户可以调节元素的高度。 inherit:默认继承。

 关于本站
关于本站