iPhone 4S一出,拆机党们又闲不住了,拆机图转过来大家分享一下:
整体拆解图
———
转自:http://tech.sina.com.cn/mobile/n/2011-10-17/14006188101.shtml
php 内置的 json_encode 做完可选参数是可以处理特殊字符(引号,双引号,&,<>等):
<?php $a = array('<foo>',"'b'ar'",'"ba"z"','&blong&'); echo "Normal: ", json_encode($a), "\n"; echo "Tags: ", json_encode($a, JSON_HEX_TAG), "\n"; echo "Apos: ", json_encode($a, JSON_HEX_APOS), "\n"; echo "Quot: ", json_encode($a, JSON_HEX_QUOT), "\n"; echo "Amp: ", json_encode($a, JSON_HEX_AMP), "\n"; echo "All: ", json_encode($a, JSON_HEX_TAG | JSON_HEX_APOS | JSON_HEX_QUOT | JSON_HEX_AMP), "\n\n"; $b = array(); echo "Empty array output as array: ", json_encode($b), "\n"; echo "Empty array output as object: ", json_encode($b, JSON_FORCE_OBJECT), "\n\n"; $c = array(array(1,2,3)); echo "Non-associative array output as array: ", json_encode($c), "\n"; echo "Non-associative array output as object: ", json_encode($c, JSON_FORCE_OBJECT), "\n\n"; $d = array('foo' => 'bar', 'baz' => 'long'); echo "Associative array always output as object: ", json_encode($d), "\n"; echo "Associative array always output as object: ", json_encode($d, JSON_FORCE_OBJECT), "\n\n"; ?> |
————-
参考:http://www.360pm.net/p/511
bigpipe的简单php实现:
<!doctype> <html> <head> <meta charset="utf-8" /> <title>php实现BigPipe</title> </head> <style> </style> <body> <div class="wrapper"> <hr> <div class="section" id="con1">内容1,正在加载……</div> <hr> <div class="section" id="con2">内容2,正在加载……</div> <hr> <div class="section" id="con3">内容3,正在加载……</div> <hr> </div> <?php /* * 输出缓存区 */ function flush_now(){ ob_flush(); flush(); } flush_now(); ?> <?php sleep(2);?> <script> document.getElementById("con1").innerHTML="====内容1===="; </script> <?php flush_now()?> <?php sleep(2);?> <script> document.getElementById("con2").innerHTML="====内容2===="; </script> <?php flush_now()?> <?php sleep(2);?> <script> document.getElementById("con3").innerHTML="====内容3===="; </script> <?php flush_now()?> </body> </html> |
最后,别忘了修改php.ini的:
output_buffering=4096
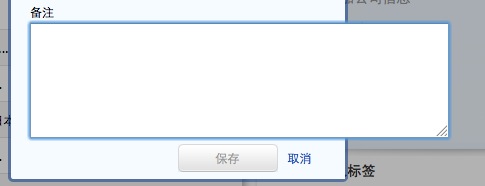
html的textarea标签,在火狐、safari等现代浏览器里,右下角会出现一个可拖动的标示,让用户可以修改编辑区域的大小,用起来很方便。但有些时候,我们并不希望用户可以改变这个textarea的大小,比如下图,textarea变大后,整个个页面布局都乱了:
 这种时候,我们希望可以锁住这个textarea,如何锁住哪?
这种时候,我们希望可以锁住这个textarea,如何锁住哪?
很简单,只需要一个css属性:resize:none;
——————–
查了一下文档,resize可以设置如下的属性:
none:UserAgent没提供尺寸调整机制,用户不能操纵机制调节元素的尺寸。 both:UserAgent提供双向尺寸调整机制,让用户可以调节元素的宽度和高度。 horizontal:UserAgent提供单向水平尺寸调整机制,让用户可以调节元素的宽度。 vertical:UserAgent提供单向垂直尺寸调整机制,让用户可以调节元素的高度。 inherit:默认继承。

一个多月前,去百度技术沙龙听了全站式ajax(er)框架的介绍后,曾觉得和自己之前做的东西差不多,还在日志里结尾处豪迈的说了一句“大家都是探路者”,可是,后来看了er框架的源码后,自己就只有自惭形秽了~~虽然基本的思路差不多,但是除了这个“基本思路”外,人家都要比咱完善的多,特别是在代码的写法上,完全是成熟的js的写法,可是回顾我自己之前做的东西,还处在用java的思路写js的水平上;另外就是mvc模式的应用上,层次分的也不清晰,和业务逻辑结合的太紧密,让别人只有在十分了解框架的原理后,才能使用他,这样用起来很费劲。
趁着十一假期的时间,结合这之前的思路,将这个框架再次整理了一遍,并给他去了一个名字:jLeaf。leaf,叶子,取“页”与“叶”的谐音。
目前框架基本功能已经整理完成,不过800多行代码(和er的十万行代码差远了),但已经是一个相对比较完善的前端mvc框架了:
1. 仿照cakephp,分成view/controller/component/db/util五种组件,使用者只要根据业务逻辑去实现这五种组件,不需要关注其他的部分
2. 仿照spring添加了bean池;组件内调用其他组件时,直接“this.xxx”就可以了
3. 添加了filter模块,使用这可以添加beforeFilter和afterFilter,框架本身和业务逻辑是完全分离的,使用filter完成之前使用header完成的功能
4. 添加了debug模块,可以将log和error显示到页面上
本来想利用它给wp做一个“单页模式”,但可惜时间有限,只做了分页,等以后做好了再拿给大家看吧~~